Wix, okrem iných obmedzení, nepodporuje štandardný Javascript, teda jednu z dvoch základných technológií, na ktorých stojí fungovanie webu od jeho prvopočiatkov v roku 1995. Viac info tu, ale pokiaľ vás to nezaujíma, pokročte rovno do bodu 1.
Trevlix stačí na svoju funkciu len dva riadky kódu, ktoré vložíte v priebehu niekoľkých sekúnd a ktoré zaistia jeho fungovanie na akomkoľvek webe na svete. Okrem Wixu, ktorý Vám nepovolí vložiť ani jeden riadok vlastného kódu 😩 Vlastne povolí, ale keď web zverejníte, zistíte, že Wix z vášho kódu neponechal prakticky ani jeden znak v pôvodnom stave a kód rozbil na nepoznanie a nepoužiteľnosť do "rozsypaného čaju".
Ale aj s tým si poradíme. Musíme na to inak a málinko zložitejšie 😰
Pripravte si aspoň 5 minút času a trpezlivosti.
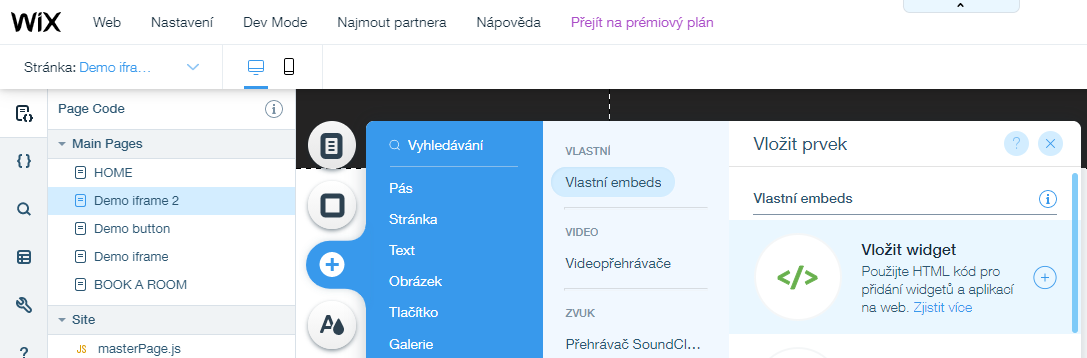
Na prázdnej novej strane vo Wix editore klikneme na:
Pridať - Vloženie prvkov - Vložiť widget

Bolo by logické očakávať, že teraz vložíme kód Trevlixu, ktorý si skopírujete v Trevlixe v:
Nastavenie - Rezervačný systém pre váš web - verzia iframe na vloženie dovnútra strany
a bude hotovo.
Ale vo Wixe to tak bohužiaľ nie je, pretože Wix nepodporuje Javascript a neumožňuje dokonca ani nastaviť šírku prvku iframe na 100% (čo je v dobe responsívnych webov ťažko uveriteľné, ale je to tak).
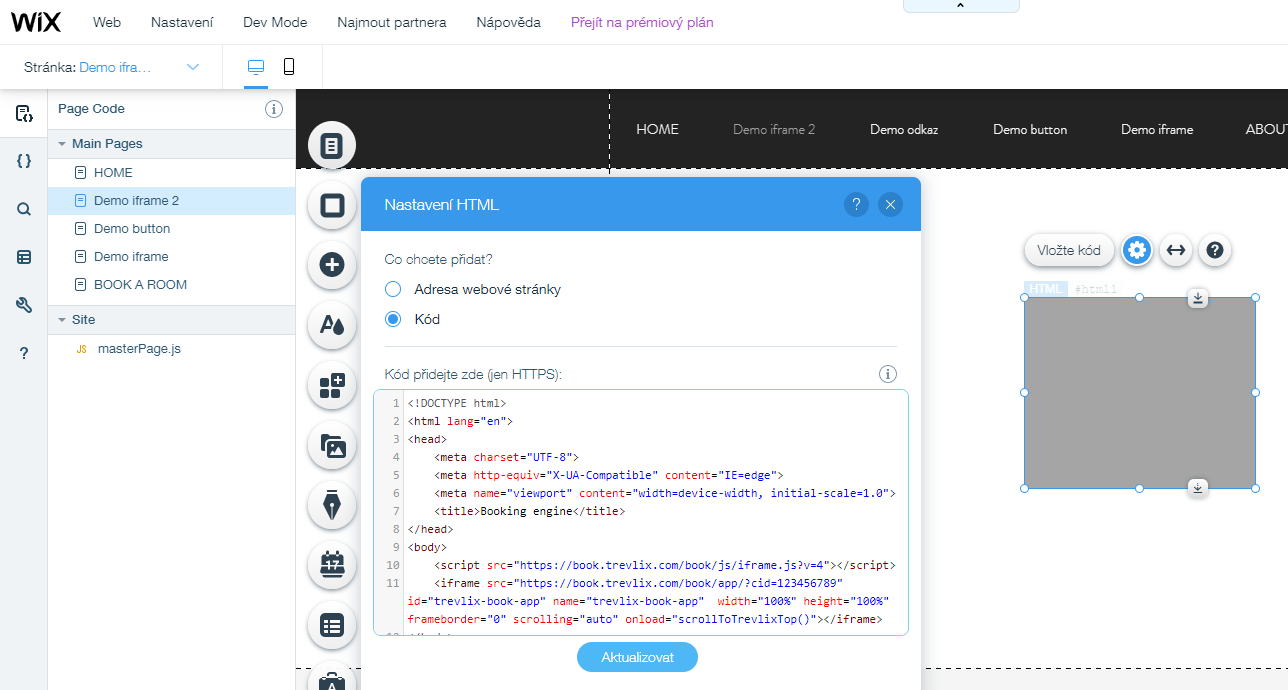
Vložíme teda ako kód widgetu upravený kód, ktorý bude obsahovať celú fiktívnu responzívnu stranu, ktorá až vo vnútri obsahuje kód Trevlixu (v prílohe nižšie nájdete vzor, v ktorom stačí vymeniť parameter cid za ID vášho ubytovacieho zariadenia).

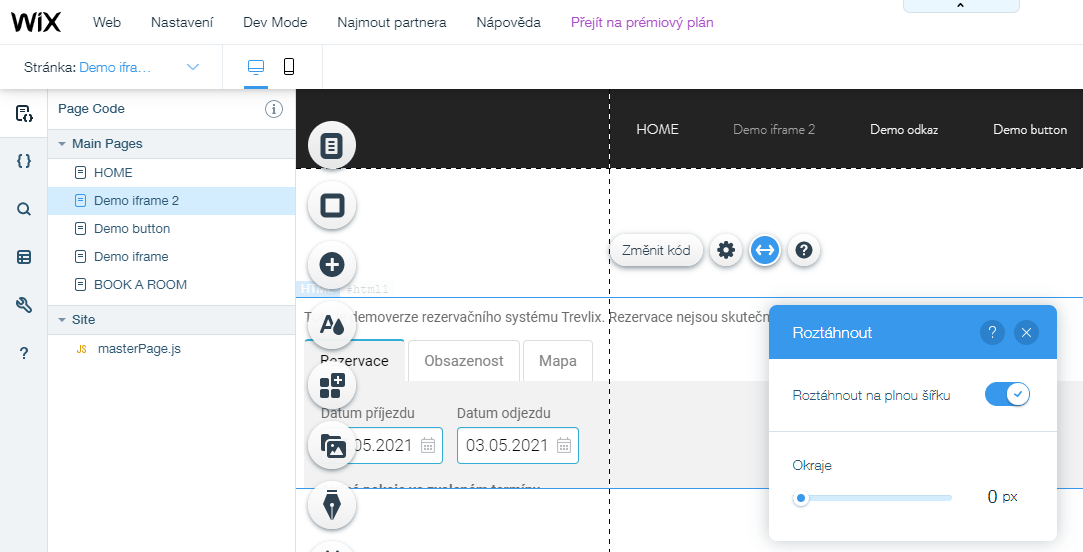
Teraz roztiahneme widget na plnú šírku:

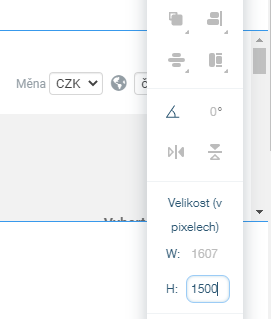
Potom nastavíme výšku widgetu na väčšie číslo, napríklad 1500 px:

A nakoniec potiahneme horný okraj widgetu až nahor k hlavičke webu, aby sme odstránili zbytočnú medzeru medzi hlavičkou a widgetom:

Wix bohužiaľ nepodporuje súčasný štandard responsívnych webov, má iba "adaptívny" web, teda samostatnú verziu webu pre mobilné zariadenia.
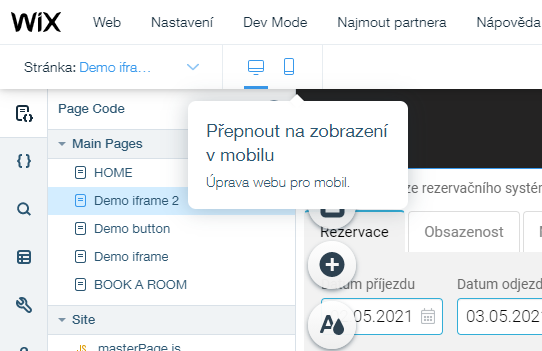
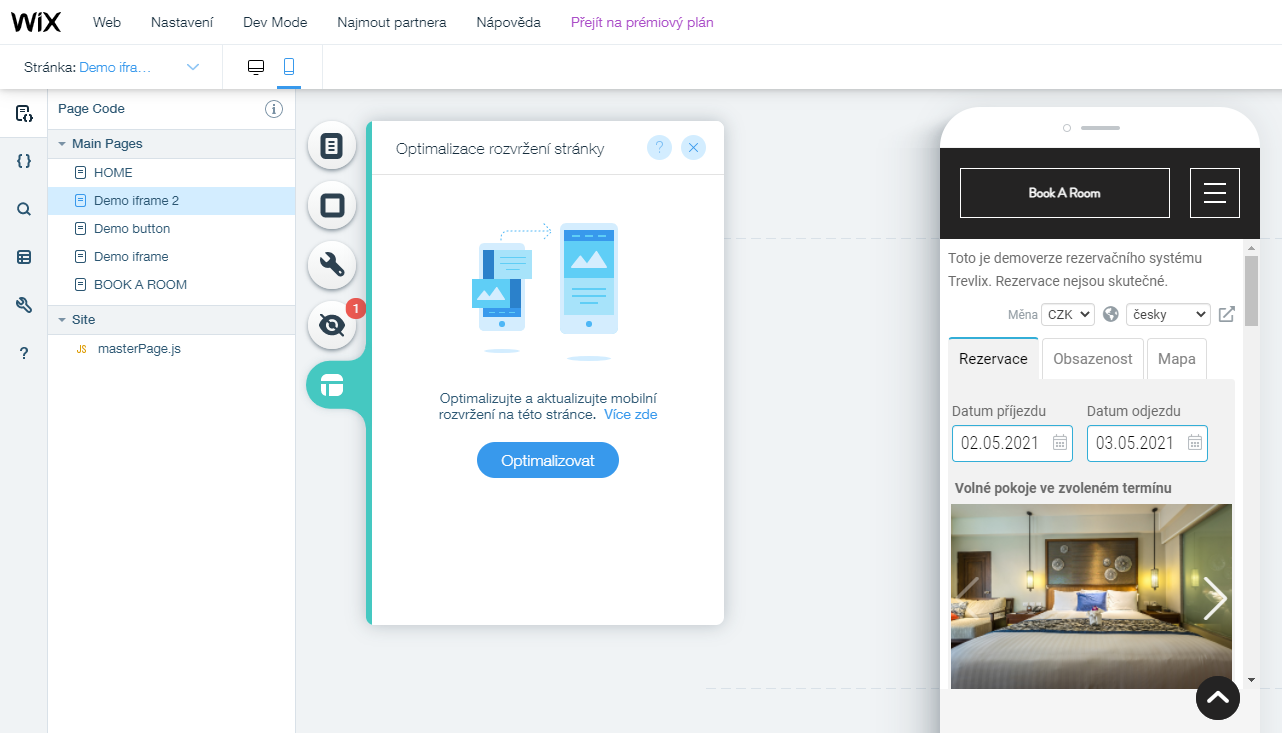
Teraz teda ešte doladíme mobilnú verziu strany:

Nastavíme výšku widgetu na väčšie číslo, napríklad 450:

a ešte klikneme na funkciu "Optimalizovať".

Teraz klikneme na tlačidlo "Zverejniť":

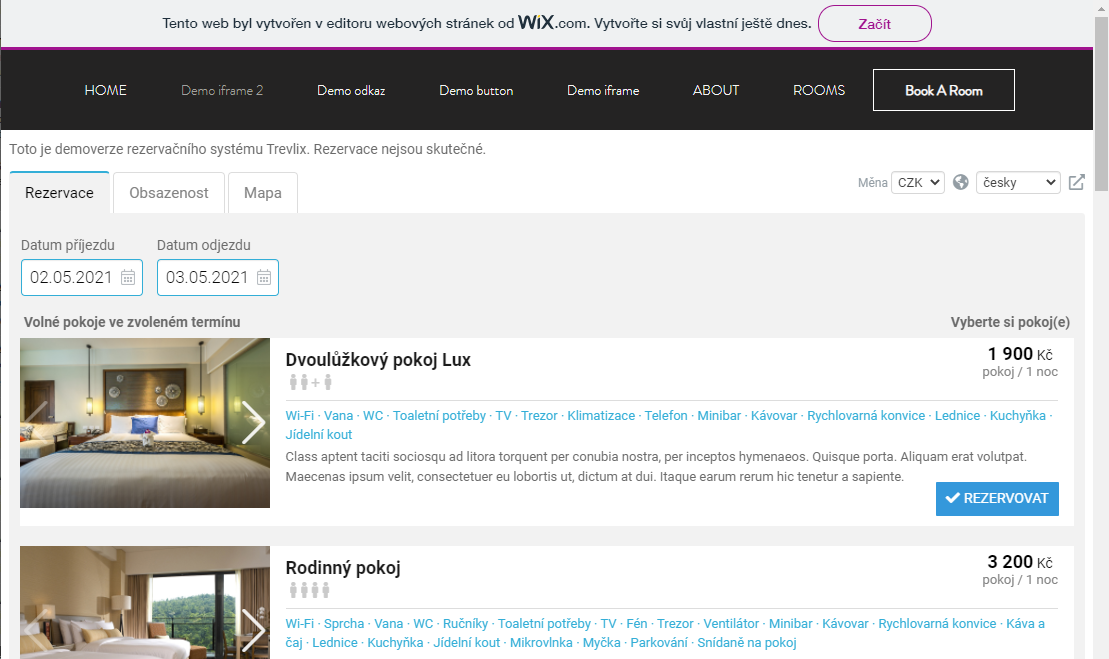
a prezrieme si výslednú stranu s rezervačným systémom:

Nedosiahli sme síce dokonalosť ako pri klasickom webe, ale v rámci obmedzených možností Wixu sme urobili maximum 👍